ブログの記事を開くと最初に目にする【アイキャッチ画像】には拘りたいところ。
この記事では「ブログの顔」ともいえる【アイキャッチ画像】を作ります。

僕はいつも【Canva】を使ってアイキャッチ画像を作成しています
おしゃれな、クールなテンプレートが豊富な【Canva】を使えば、デザインに自信のない僕でも簡単に作れちゃいます!
この記事のアイキャッチ画像も、【Canva】のテンプレートの文字を変えてやっただけです。
無料登録で充分ですので、まずは登録していきましょう!
Canvaに登録
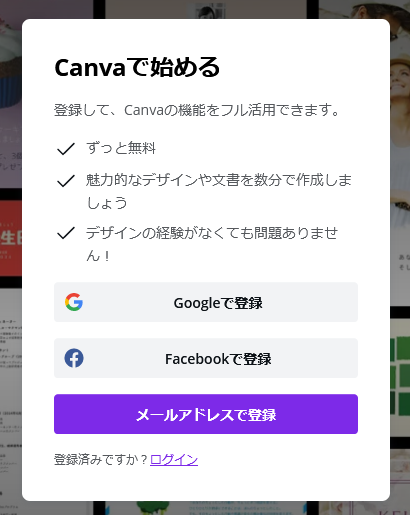
こちらから無料で登録できます! →Canva公式サイト

メールアドレスで登録も出来ますが、GoogleアカウントやFacebookアカウントと連携させてやると登録が簡単ですね。
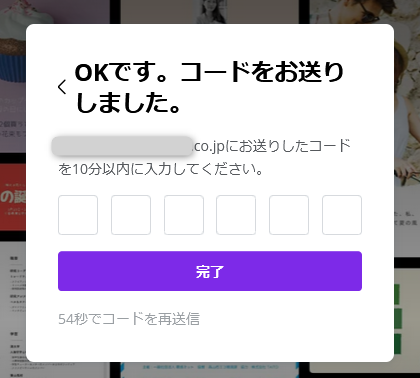
メールでの登録だと確認メールが飛んできて、確認コードを入れて、とひと手間必要です。

アカウントが作成できると、利用目的を訊かれます。
ブログのアイキャッチ画像の作成ようなので「小規模ビジネス」を選んでおけばいいでしょう。
続いて「あなたのチームについて~」「Pro版の無料トライアル」「チームメンバーの招待」などを訊ねられますが、必要なければスキップで大丈夫です。
さて、トップ画面が表示されたら登録完了です!
画像を作りましょう!
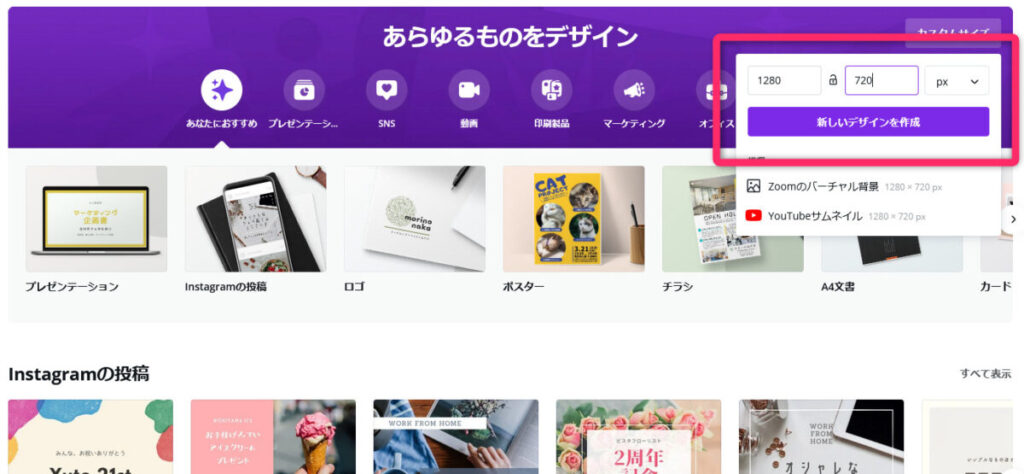
トップ画面の右上に『カスタマイズ』というところあり、作成する画像のサイズを決めれます。
アイキャッチ画像を作る時は「1280×720ピクセル」でいつも作っています。
このブログでもお世話になっているテーマ『Cocoon』は、比率「16:9」が初期設定値だからです。

「新しいデザインを作成」をポチっとすると、真っ白なカンバスが開きます。
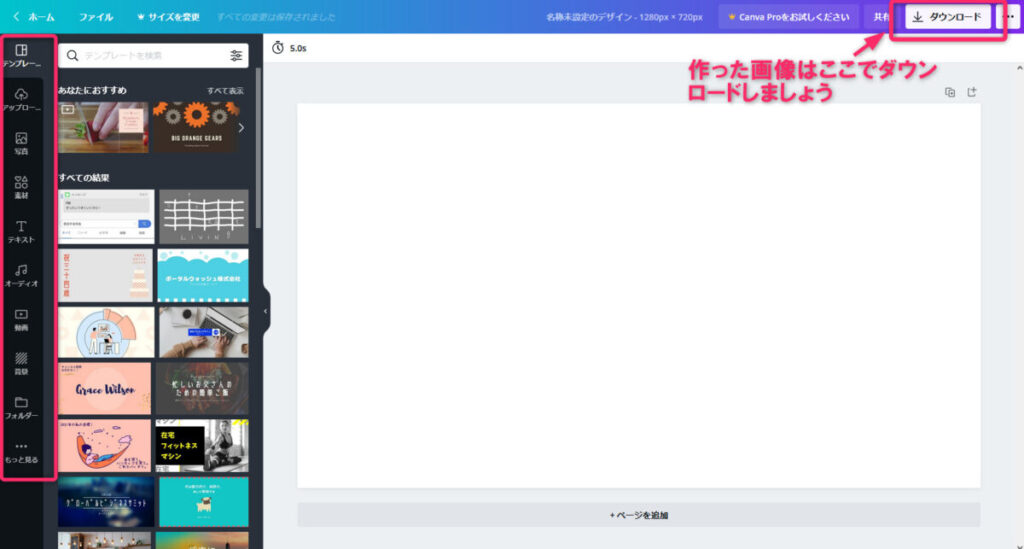
左にあるメニューで様々なことが出来ます。

アイキャッチ画像の作成で使うメニューは、次の4つくらいです。
- テンプレート:ここから気に入ったデザインを選んでみましょう!
- 素材:図形やフレームなど、たくさんの素材が選べます
- アップロード:ほかの写真やイラストを使いたい時はここから引き込みます
- テキスト:ここも非常に多くのテンプレートがあります
出来上がった画像をダウンロードする時、いくつかのデータ形式が選べます
「PNG」という形式が推奨されていますが、僕はサイズが軽くて済むように「JPG」形式を選んでダウンロードしています。
ダウンロードした画像は自動保存されて、トップ画面の「あなたのデザイン」に追加されていきます。
無料登録だと7つまでデータ保存できるようですので、再利用することもできます。
小さいサイズで作れば、サイトアイコン(ファビコン)なんかも作成できます!
Cocoonでは、サイトアイコンは「512 × 512ピクセル以上の正方形」を推奨しています。
あせて読みたい
【脱、ブログ初心者!】検索結果に表示されるアイコン(ファビコン)をサクッと変えよう!
下の画像も実際にブログで使っているアイキャッチ画像です。

右側の写真は「O-DAN」から見つけてきたものと差し替えて、文字は全て打ち直しました。
「いらすとや」とか「ぱくたそ(PAKUTASO)」なども定番のフリー素材サイトです。
ちなみに元のテンプレートはこんな感じでした。

センスのある人なら、もっと洗練された画像の作成も出来ると思います!
最後に
僕自身、最初は無料写真素材サイト「O-DAN」からお洒落な画像を見つけてきて、そのままアイキャッチ画像にして満足していました。
記事を書くことに必死で、アイキャッチ画像にまで手が回らなかったというのも本心です。
でも【Canva】を知り、自分でテンプレートからデザインを選んで、アイキャッチ画像を作るようになってから、ブログにすごくオリジナリティが出ました。
記事を書くことに慣れてきたら、是非ともアイキャッチ画像の作成にもチャレンジしてみてください!

自分のブログにもっともっと愛着が湧きますよ!
以上、エンティでした!Nice meeting you & Have a great day!!
このブログは大手で安心感のあるGMOが運営する【ConoHa WING】のサーバーを利用しています
初期費用無料、最低利用期間無しで月額800円(3年契約)から利用できます!
もちろん3ヶ月パックや6ヶ月パックもあります。
下のリンクからお申込みできます!



コメント