このブログは【Cocoon】という無料テーマ&WordPressで作成しました
自分のブログを検索した時に、ブログタイトルやURLの前に「ファビコン」というものが付いていますが気づいていましたか?
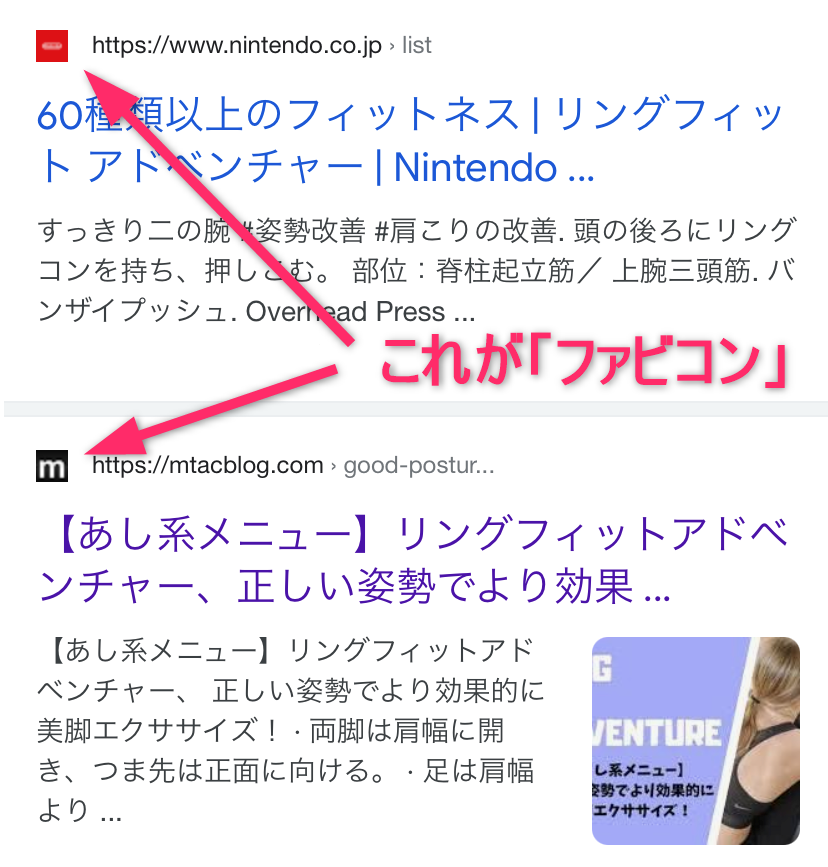
「ファビコン」もしくは「サイトアイコン」と呼ばれますが、よくよく見てみると色んなところで目にします。
スマホで検索すると、URLの前についていますね。

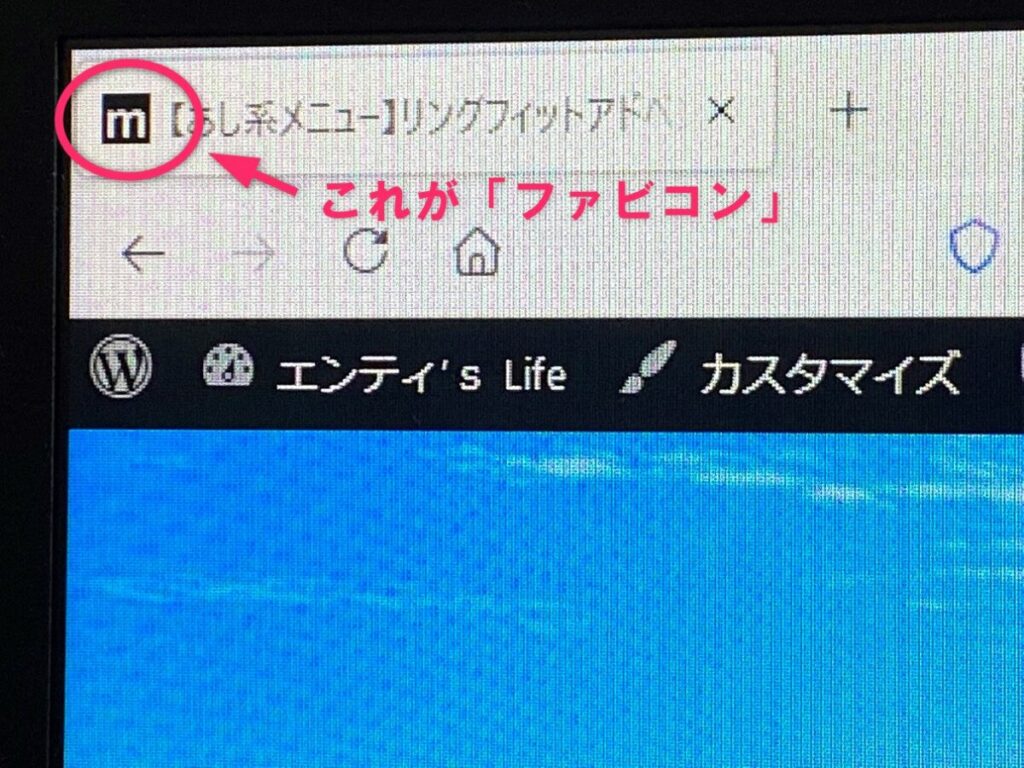
パソコンだとブラウザのタブの左端っこに表示されます。

実はワードプレスでブログを立ち上げた後に何も設定しなければ、ワードプレスが用意している「ファビコン」が設定されます。


いかにもワードプレスで作ったって感じ、初心者ぽくてイケてな~い
オリジナルの「ファビコン」への差し替えはとても簡単なので、サクッと変えちゃいましょう!
「ファビコン」を差し替える方法【COCOONの場合】
手順としては
- ファビコンにしたい画像データを作る
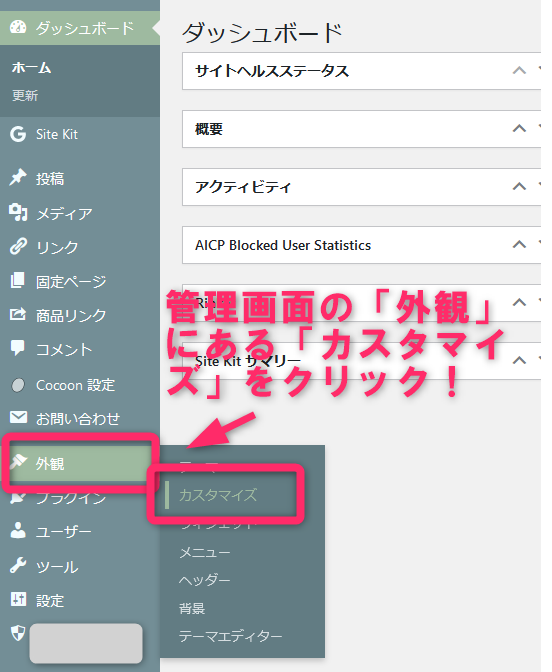
- 管理画面の「外観」→「カスタマイズ」から差し替える
以上、とっても簡単です!
1.「ファビコン」を作成する
ファビコンの作成方法は色々ありますが、僕はブログの「アイキャッチ画像」を作る時にも使う【Canva】で作成しました。
【Canva】でファビコンを作る時は、こちらの記事を参考にしてください!
あわせて読みたい
【アイキャッチ画像】の作り方。ブログ記事の顔をおしゃれに、クールに作ろう!記事に設定しよう!
ちなみにこのブログのファビコンはこんな感じです。

ブログのURL「mtacblog」の”m”を採用しました。
”m”の字が少々下気味なのは作成ミスなんですが、設定してみると意外とイイ感じになったので、そのまま採用となりました。
2.ファビコンの設定する
では用意した画像データを「ファビコン」に設定していきましょう。
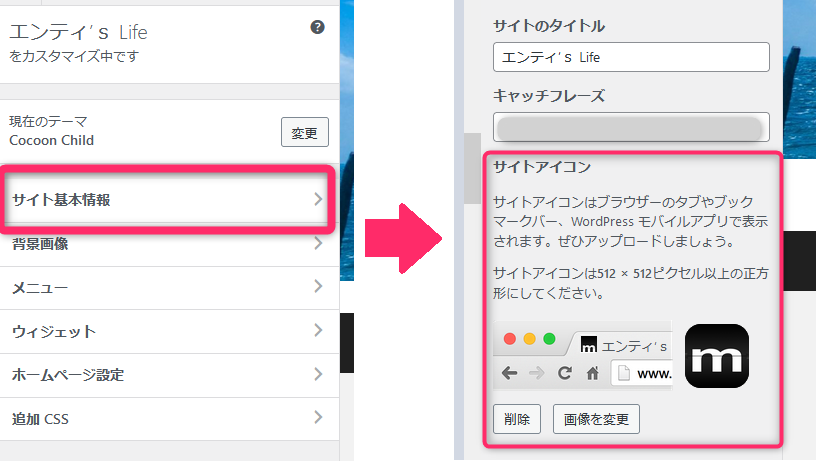
①まずはワードプレスの管理画面に入り、「外観」そして「カスタマイズ」と進んでいきましょう。

②「カスタマイズ」から「サイト基本情報」に進むと「サイトアイコン(ファビコン)」を設定できる画面になります。
③「画像を変更」で準備した画像を選んで設定するだけ。

これでブラウザのタブに表示されるファビコンは、新しいものに変わっています。
ちょっと雰囲気変わったでしょ!
変更はすぐに反映されないことがある

僕が「ファビコン」をオリジナルに差し替えた後、いくら検索してみても、一向に新しい「ファビコン」に全然替わりませんでした。
夜に作業をして、次の日の朝に確認しても変わっていなくて、そのまま忘れてしまいました。
差し替えが反映するまでおおむね数時間~数日かかるようで、気付いたら「あ、いつの間にか変わってる!」って感じでしたので、気長に反映するのを待ちましょう。
最後に

「ファビコン」はスーツの襟につける「バッジ」のようなもの
いつまでも「初心者バッジ」をつけているのもイヤですよね。
大した手間もかかりませんので、お洒落な?格好いい?ファビコンでブログを飾りましょう!
以上、エンティでした!Nice meeting you & Have a great day!!
このブログは大手で安心感のあるGMOが運営する【ConoHa WING】のサーバーを利用しています
初期費用無料、最低利用期間無しで月額800円(3年契約)から利用できます!
下のリンクからお申込みできます!
あわせて読みたい
《ブログ運営》バナー広告を中央揃えさせる方法【COCOON】



コメント