このブログは【COCOON】という無料テーマ&WordPressで作成しました
ブログにバナー広告を貼ると、そのままでは左揃えになっているので、左側にバナー広告が寄ってしまいますね。
こんな感じで左に寄っちゃってますね。
「中央揃え(センタリング)」の手順はごく簡単です。
アンバランスさが気になる方は華麗にセンタリングしましょう!
バナー広告を中央揃えする方法【COCOONの場合】
広告コードを「カスタムHTML」に貼り付ける

ブロックの選択で「カスタムHTML」を選択して、広告コードを貼り付けます。
このままでは広告バナーは先ほどのように左寄せになっています。
HTMLで広告コードを囲む
ブロックに貼り付けた広告コードを下記のコードで挟み込んで囲います。
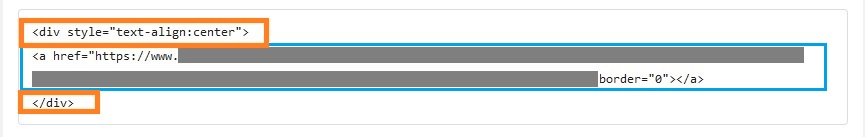
<div style="text-align:center"> 広告コード </div>
上記のコードをコピペして、先にブロックに貼り付けて、「広告コード」の文字を消して、貼りたいバナーの広告コードを貼り付けてもいいですね。
青い囲みのコードが広告コードで、オレンジのコードで挟み込んで囲っています。

これで広告バナーは画面のど真ん中に寄ります。こんな感じです。
バナー広告だけでなく、テキスト広告などでも手順は同じです。
センタリング前
☆★ネットでのお買い物も公共料金のお支払も楽天カード!★☆
センタリング後!
最後に

エンティ
いかがでしたか、簡単でしたね!
ひと手間かけただけで安定感が違います笑。
画像の挿入は中央揃えしているのに、バナーだけが左寄りというのもアンバランスですからね。
より読者が見やすい、整ったページを目指しましょう!
以上、エンティでした!Nice meeting you & Have a great day!!
あわせて読みたい




コメント